리스트
JavaScript에서 리스트가 뭘까?
알고리즘에서 대개 linked list를 list라 하는데, JS에서는 별도로 구현을 해주어야 한다.
보통의 linked list란 이런 것이다. 내용이 잘 정리된 블로그를 대신 가져와봤다.
자료구조: 배열, 연결리스트, 스택, 큐
자료구조란, 데이터를 효율적으로 저장하고, 관리하며, 사용하기 위한 구조입니다. 그 중에서도 가장 기본이 되는 자료구조는 배열, 연결리스트, 스택, 큐, 트리, 그래프이죠. 어떤 자료구조를
coduking.com
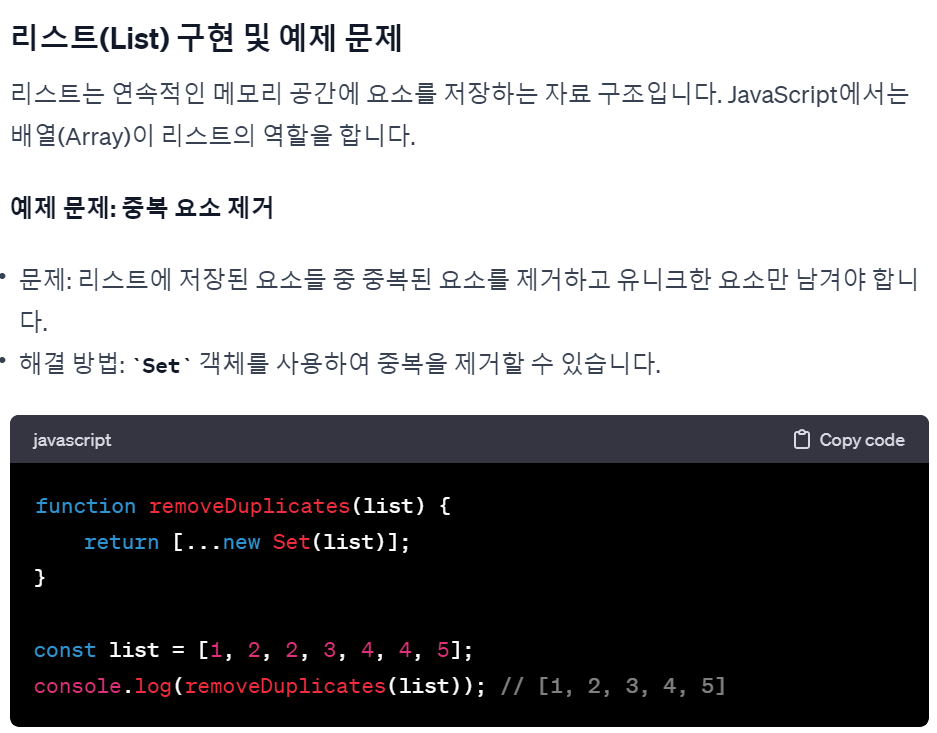
ChatGPT는 이 리스트를 구현하는데 있어서 set을 이용하는 문제를 알려줬다.

그렇다면 리스트랑 array의 차이가 뭘까? set을 이용해서 구현을 하는 이유는 뭘까?
갑자기 중복 요소 제거 문제는 왜 나온 것인지 하나씩 의문을 풀어가게 되었다.
먼저 js 내에서 존재하는 array와 set의 차이를 알아보기로 한다.
(출처: https://velog.io/@nittre/%EC%9E%90%EB%B0%94%EC%8A%A4%ED%81%AC%EB%A6%BD%ED%8A%B8-Array-VS-Set)
set는 ES6에서 도입되었기 때문인지 다른 자료구조에 비해서는 활용 방법에 대한 탐구가 비교적 덜 된 것 같았다.
Set과 Array를 구별하는 Set의 가장 큰 특징은 중복된 값을 허용하지 않는 점이었다.
또 하나 다른 점은 set은 순서를 구별하지 않는다.
한 data에 존재하는 값을 탐색하여 중복된 값이 있는지 확인하는 것은 꽤 부담이 되기에 이 때 활용하면 좋을 것 같다는 반응이 대부분이었다.
https://stackoverflow.com/questions/39007637/javascript-set-vs-array-performance
JavaScript Set vs. Array performance
It may be because Set is relatively new to JavaScript but I haven't been able to find an article, on Stack Overflow or anywhere else, that talks about the performance difference between the two in
stackoverflow.com
실제 stackoverflow에서 array 와 set의 성능에 대해 누가 실험을 해보았는데, 다른 기능은 array가 우수했지만, 제거에 있어서는 set이 훨씬 성능이 앞선 바가 있었다.
그 외의 문제에서 list가 활용 된 것을 찾아보고 싶었는데, 찾지 못한 것인지 javascript에서는 관련 코테 문제를 찾기 어려웠다.
그럼 자바스크립트 세트의 활용에 대해 잘 정리된 링크를 첨부하고 글을 마치기로 한다...
https://www.daleseo.com/js-set/
자바스크립트 세트(Set) 완벽 가이드
Engineering Blog by Dale Seo
www.daleseo.com
'CS > 알고리즘&자료구조' 카테고리의 다른 글
| [코딩온] Math.min([array]) = NaN 해결 (JS) (0) | 2023.12.12 |
|---|---|
| ChatGPT와 함께하는 알고리즘 공부(1) - 스택, 큐 (0) | 2023.11.23 |
